001
002
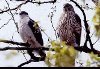
![]() 野鳥の写真集 22年1-2月撮影
野鳥の写真集 22年1-2月撮影
019b
042
043
044
045
046
047
048(枠無し青)
049(枠無し薄緑)
050(枠無し赤茶色)
051枠無し緑色)
052(枠有り青)
053(枠有り赤系)
054(枠有り緑)
055枠無し緑色小
056枠無し赤系小
057
同じページに
大写真表示出来る
大画面下右部×で
大写真消せる
.
|
(2022年1月タグ関係テストページ |
|
|
リンク リロード 更新 CSS利用 a href= <button type="button" <input type="button" value="ボタン" |
|
057は表示するページの </head>のすぐ上に入れておくタグ <link href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.4/css/lightbox.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js" defer></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.4/js/lightbox.min.js" defer type="text/javascript"></script>
|
NO |
タグ |
|
001 |
<a href="2019pinpon5k.htm" class="btn-flat-vertical-border">クラブ1270紹介コーナーに移動ボタン</a> |
|
002 |
<a href="index.html" class="btc-flat-vertical-border">ホームに戻る</a> |
|
003 |
<div class="container"> <p align="center"><a href="202106yatyous.htm" class="bta-border">野鳥の写真集</a></div> |
|
004 |
<div class="container"> <p align="center"><a href="index.html" class="btx-border">ホームに戻る</a></div> |
|
005 |
<div class="container"> <p align="center"><a href="202102yatyous.htm" class="bta-border">野鳥写真集 (21年1-2月撮影)</a></div> |
|
006 |
<div class="button008"> <p align="center"><a href="202106yatyous.htm">野鳥の写真</a></div> |
|
007 |
<div class="button008"> <p align="center"><a href="202106yatyous.htm">野鳥の写真</a></div> |
|
008 |
<div class="button005"><p align="center"><a href="index.html">ホームに戻る</a></div>
|
|
009 |
<div class="button021"><p align="center"><a href="index.html">ホームに戻る</a></div>
|
|
010 |
<div class="container"> <a href="index.html" class="btn-push">ホームに戻る</a></div>
|
|
011(青)枠有り |
<p> <a href="index.html" class="grabutton001">ホーム</a></p> |
|
012(薄茶枠有り小) |
<p><a href="index.html" class="grabutton002">ホームに戻る</a></p> |
|
013(青枠有り) |
<p><a href="202204svsagifa.htm" class="grabutton001">練習活動を写真スライドショーで紹介</a></p> |
|
014(緑枠有り小) |
<p><a href="202204yatyousgifa.htm" class="grabutton003">野鳥の写真</a></p> |
|
015(青枠有り小) |
<p><a href="index.html" class="grabutton005">ホームに戻る</a></p> |
|
016(青枠有り小) |
<a href="202204yatyousgifa.htm" class="grabutton004">野鳥の写真集</a><font size="2" color="blue"> 22年1-2月撮影</font></p> |
|
017 |
<p><a href="#" class="btn-push">TOPに戻る</a></p> |
|
018 |
<p> <a href="202204svsagifa.htm" class="btc-flat-vertical-border">大画面スライドショー</a></p> |
|
019a(赤系枠有り普通) |
<p><a href="https://www.youtube.com/channel/UCdGFjftqLle0XAcr1HQN-kA" class="grabutton008" target="_blank">ピンポンクラブ1270</a></p> |
|
019b(赤系枠有り普通) |
<p><a href="https://www.youtube.com/user/heiseisasuke/video" class="grabutton008" target="_blank">ピンポンクラブ1270/動画</a></p> |
|
020(青枠有り小) |
<p><a href="#" class="grabutton005">ページトップに戻る</a></p> |
|
021 |
<p><button type="button" class="btn003" onclick="location.reload();">再生中でも終了後でもこのボタンで最初に戻ります</button></p> |
|
022 |
<p><button type="button" class="btn003" onclick="location.reload();">このボタンで最初に戻り停止します</button></p> |
|
023 |
<p><button type="button" class="btn003" onclick="location.href='202204yatyousgifa.htm'">大画面スライドに移動</button></p> |
|
024 |
<p><button type="button" class="btn003" onclick="location.hash='#TOP';">TOPに戻る</button></p> |
|
025 |
<input type="button" value="ボタン" style="background-color:#ccccff" onmouseover="this.style.background='#ccffcc'" onmouseout="this.style.background='#ccccff'" onclick="alert('別に表示されるのみです');"> |
|
026ok |
<input type="button" value="更新ボタン" style="background-color:#ccccff" onmouseover="this.style.background='#ccffcc'" onmouseout="this.style.background='#ccccff'" onclick="koshin()"> |
|
027ok |
<input type="button" value="更新" style="color:#ffffff;background-color:#0000ff;" onclick="koshin()"> |
|
028ok |
カラー赤茶指なし <INPUT type="button" style="color:#ffffff;background-color:#C71585;" onclick="history.back()" value="ホームに戻る"> |
|
029ok |
<INPUT type="button" style="color:#ffffff;background-color:#0000FF" onclick="location.href='http://wwwamesan.sakura.ne.jp/202204yatyousgifa.htm'" value="野鳥の写真集"> |
|
030ok |
<input type="button" style="cursor:pointer;" onclick="location.href='http://wwwamesan.sakura.ne.jp/202204yatyousgifa.htm'" value="大画面スライドに移動"> |
|
031ok |
<input type="button" onclick="history.back()" value="ホームに戻る"> |
|
032ok |
<input type="button" style="cursor:pointer;" onclick="history.back()" value="ホームに戻る"> |
|
033 |
<input type="button" value="装飾ボタンの例" class="decoButton"> |
|
034ok |
<input type="button" value="このボタンで最初に戻り停止します" style="cursor:pointer;" onclick="window.location.reload();" /> |
|
035ok |
<input type="button" value="再生中でもこのボタンクリック 開始画面に戻ります" style="cursor:pointer;" onClick="history.go(0)"> |
|
036ok |
<input type="button" value="再生中でもこのボタンで最初に戻ります" style=" background-color:#ccccff" onmouseover=" this.style.background='#99ccff' " onmouseout="this.style.background='#ccccff'" onclick="window.location.reload();" /> |
|
037ok |
<input type="button" value="再生中でもこのボタンで最初に戻ります" style="background-color:#d8bfd8" onmouseover="this.style.background='#ccffcc'" onmouseout="this.style.background='#d8bfd8'" onclick="window.location.reload();" /> |
|
038ok |
<input type="button" value="このボタンで最初に戻り停止します" style="background-color:#e6e6fa" onmouseover="this.style.background='#ccffcc'" onmouseout="this.style.background='#e6e6fa'" onclick="window.location.reload();" /> |
|
039ok |
<input type="button" value="再生中でもこのボタンで最初に戻ります" style="background-color:#e6e6fa" onmouseover="this.style.background='#ccffcc'" onmouseout="this.style.background='#e6e6fa'" onclick="window.location.reload();" /> |
|
040ok |
<input type="button" value="再生中でもこのボタンで最初に戻ります" style="background-color:#e6e6fa" onmouseover="this.style.background='#ccffcc'" onmouseout="this.style.background='#e6e6fa'" onclick="window.location.reload();" /> |
|
041ok |
<a onclick="window.location.reload();" class="reload"><input type="button" value="再生中でもこのボタンクリック 開始画面に戻ります"> |
|
042ok |
<input type="button" value="更新" style="cursor:pointer;" onclick="koshin()"> |
|
043 |
<p><input type="button" value="リロードボタン" style="color:#ffffff;background-color:#0000ff;" onmouseover="this.style.background='#ff00ff'" onmouseout="this.style.background='#0000ff'" onclick="koshin()"></p> |
|
044 |
<input type="button" value="リロードボタン" style="background-color:#ccccff" onmouseover="this.style.background='#ccffcc'" onmouseout="this.style.background='#ccccff'" onclick="koshin()"> |
|
045 |
<p><button type="button" class="btn002" onclick="location.reload();">再生中でもこのボタンで最初に戻ります</button></p> |
|
046 |
<p><button type="button" class="btn001" onclick="location.reload();">再生中でもこのボタンで最初に戻ります</button></p> |
|
047 |
<p> <a href="index.html" class="grabutton009">このページを閉じてホームに戻るボタン</a></p> |
|
048(枠無し青 |
<p><a href="#" class="grabutton011">テキストリンク</a></p> |
|
049(枠無し薄緑) |
<p><a href="#" class="grabutton012">テキストリンク</a></p> |
|
050枠無し赤茶色) |
<p><a href="#" class="grabutton013">テキストリンク</a></p> |
|
051枠無し緑色) |
<p><a href="#" class="grabutton014">テキストリンク</a></p> |
|
052(枠有り青) |
<p><a href="#" class="grabutton001">テキストリンク</a></p> |
|
053(枠有り赤系) |
<p><a href="#" class="grabutton007">テキストリンク</a></p> |
|
054(枠有り緑) |
<p><a href="#" class="grabutton006">テキストリンク</a></p> |
|
055枠無し緑色小 |
<p><a href="#" class="grabutton015">テキストリンク</a> </p> |
|
056枠無し赤系小 |
05 <p><a href="#" class="grabutton016">テキストリンク</a> </p> |
|
057 |
<a href="okimonosimaenagaa.jpg" data-lightbox="group"><img src="okimonosimaenagas.jpg" alt="" width="140"></a> |
001 |
|
002 |
|
| 003 | |
| 004 | |
| 005 | |
| 006 | |
| 007 | |
| 008 | |
| 009 | |
| 010 | |
| 011 | |
| 012 | |
| 013 | |
| 014 | |
| 015 | |
| 016 | |
| 017 | |
| 018 | |
| 019a | |
|
019b |
|
| 020 | |
| 021 | |
| 022 | |
| 023 | |
| 024 | |
| 025 |
|
| 026 | |
| 027 |
|
| 028 | |
| 029 | |
| 030 | |
| 031 | |
| 032 |
|
| 033 |
|
| 034 |
|
| 035 |
|
| 036 | |
| 037 | |
| 038 |
|
| 039 |
|
| 040 |
|
| 041 | |
|
042 |
|
|
043 |
|
|
044 |
|
|
045 |
|
|
046 |
|
|
047 |
|
|
048(枠無し青) |
|
|
049(枠無し薄緑) |
|
|
050(枠無し赤茶色) |
|
|
051枠無し緑色) |
|
|
052(枠有り青) |
|
|
053(枠有り赤系) |
|
|
054(枠有り緑) |
|
|
055枠無し緑色小 |
|
|
056枠無し赤系小 |
|
|
057 大写真表示出来る |


![]()
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|